Ever wondered why it’s so important to compress your images for your website and why web developers and website designers always urge not to load images over 1MB….
When it comes to developing and designing a website, a large portion of the website content incorporates images. We cannot emphasis enough the importance of ensuring that your images are of the lowest size and at the highest quality. Don’t simply go and download an image from Adobe Stock, Shutter Stock or any of the royalty free platforms and then upload the entire 5mb to 12mb file to your website.
The reason behind this, is that every image you load on web page, takes a certain amount of time to load. The larger the image the longer it will take to load. Imagine your visitors are using a mobile device and your land on your website. Now let’s say that page has 5 images on it and all the images are 5MB. That web page just on images, now equals to 25mb of downloading data. Not only will it take a long time to download, it will use up a large portion of their bandwidth. You are likely to lose that viewing user due to the speed it takes to download your page on their viewing device. It’s no secret that Google themselves, highly recommend a fast loading website to better your search rankings. The faster your website loads the better the end user’s experience will be. We recommend to all our clients to never upload anything bigger than 500kb – the smaller the image size the faster it will load. So how do you get around loading of large images?
Using Compress
There are several tools that you can use and we will discuss the 3 software editing tools and the top 3 onpage website optimisation tools below. The best route however is to first compress the image using Adobe if you have it or pixlr ( free version) and then uploading the image, with allowing one of the below tools to further compress without destroying your resolution.
Adobe Photoshop
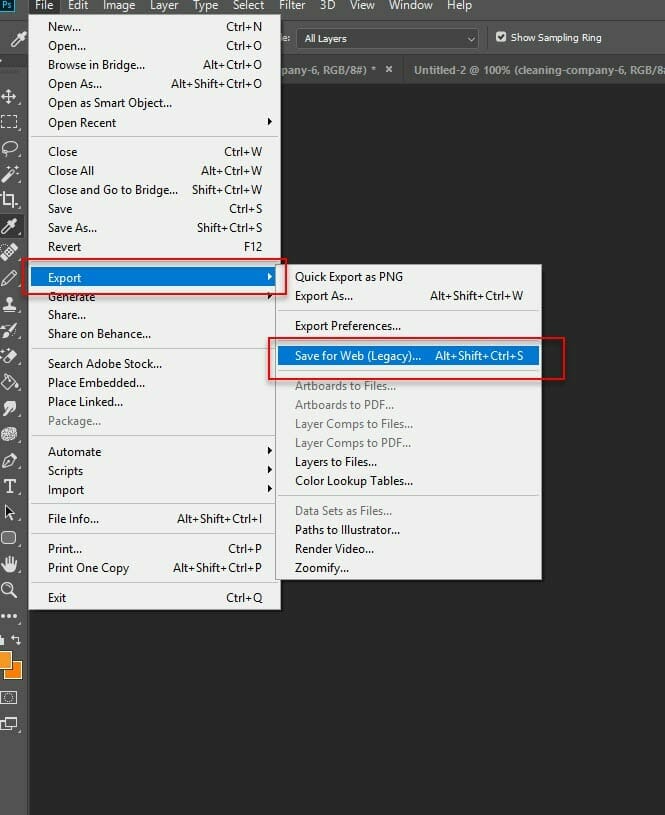
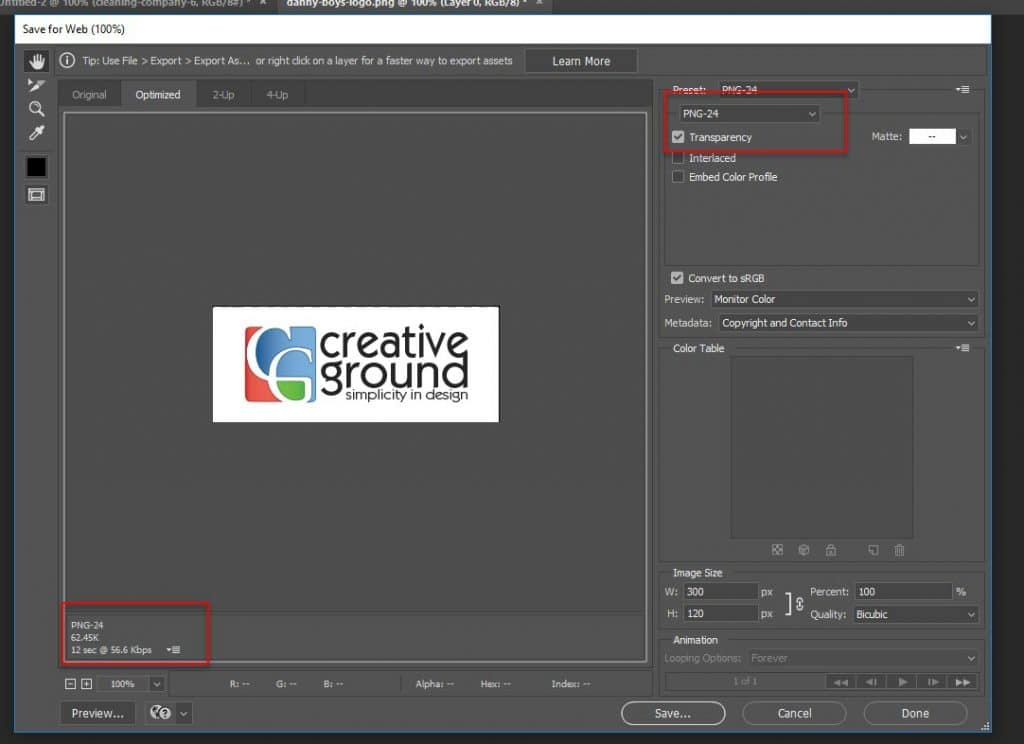
If you are able to use Photoshop then edit your image to match the relevant pixel size and upon saving go “File”, “Export” “Save for Web” and follow the instructions on saving the image. This will help to get you a small size image file with the highest resolution.


Pixlr.
Pixlr is a great user friendly free editing tool. We recommend this to all our clients that don’t have photoshop. It is very similar to photoshop however doesn’t have all the functionality that photoshop has to offer. Learn more about Pixlr.
Compress Jpeg.
This is another free tool for those that don’t have the skill or time to learn pixlr. This tool however has no styling at all. This tool simply compresses images. Please do bear in mind that with this tool you don’t always get the best resolution ( image quality ) Learn more Compress Jpeg.
Website compression tools for your images.
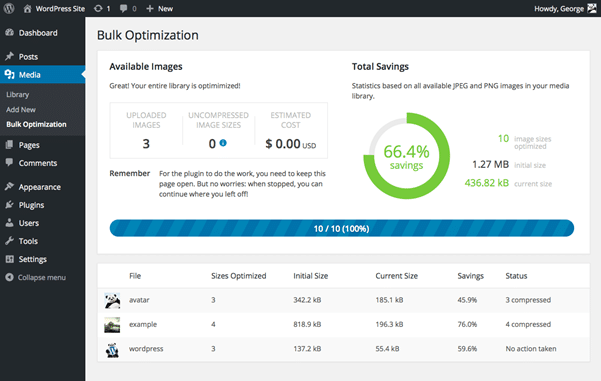
Smush IT – Smush Image Compression And Optimisation.
Smush Image Compress and optimisation tool is very easy to install and use. It will help to resize, optimise and compress all of your images. They offer a free and a premium version for your WordPress website. You can download the free version directly from WordPress repository Click here
https://en-au.wordpress.org/plugins/wp-smushit/ Smush is compatible with all the large favourite media libraries such as NextGen Gallery, WP All Import, WP Offland S3, WP Media Foler, WP Retina 2x, WPML, and so much more. Smush also offer a premium version for larger files that need optimisation. You can find out more here
Watch Smush in action below…
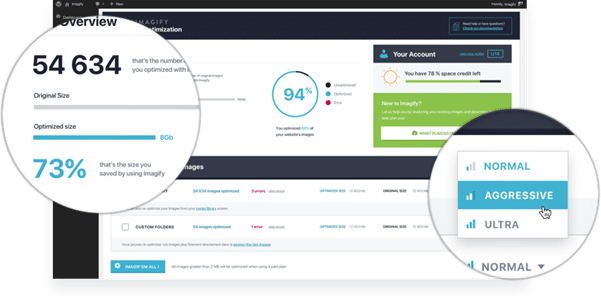
Imagify – Image Optimisation For Everyone.
It’s a fact that the average web page keeps getting heavier. It can be blamed on images, as they are more and more prominent. This is the tool Creative Ground highly recommends and use on our client’s websites. Imagify was developed by the authors of the very popular WP Rocket. Imagify speeds up your website, by ensuring that your images are lighter in size. This is an incredibly powerful tool that can optimise all your images in one click directly from your WordPress website in one minute ( Websites with lots of images may take longer ). With Imagify you can optimise for free 25MB of images (about 250 images) every month and you will also receive a 25MB bonus upon registration. Their pricing is extremely reasonable for what they are offering and they have flexible signup options where you can choose a once off image compression or monthly options. View details.

Compress JPEG & PNG Images By TinyPNG.

Another create image optimiser plugin for wordpress that analyses your image and compresses it to get the best resolution with the smallest size. Compress JPEG & PNG Images has a free package that allows you to optimise 100 images per month. If you find that you need to optimise more than that a money, then they offer a premium paid version which removes the limits and allows you to optimise as many images as you like. You can find out more about them here: TinyPNG
Conclusion on using compressed images.
By using compress images for your websites you will have a faster loading site and happier users. If you don’t want to run these tools yourself or want an expert to assist please feel free to contact Creative Ground.