Three Elements of a Mobile Responsive Website – Creating specific mobile versions of your website has been deemed a necessity, but did you know that you can create one responsive website instead? Today, the ability for your website design to adjust and adapt to the user is imperative for success. With over 300 million computers and mobile devices being used to view online content, it is just smart business to become more responsive.
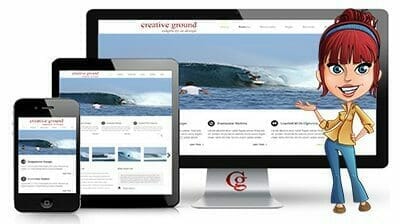
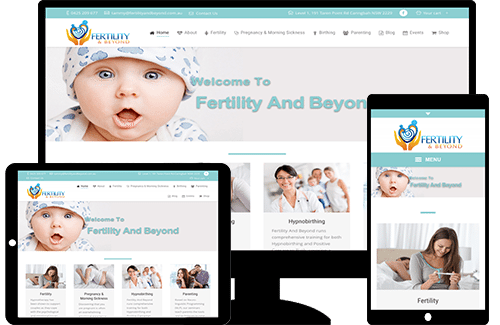
At the heart of responsive web design is the ability for your website to change to fit the device the user chooses for viewing the site. The code will make it respond appropriately to the size of screen the user is viewing the site with, as well as the browser choice. This allows the content to move around to be viewed in the most optimum way.
Whether the user is using a widescreen desktop monitor, a small laptop, a tablet or a mobile phone, the responsive website looks exactly right for each instance. No need to code a site for different viewers – you create one responsive site for all devices.
There are three important elements to consider when creating responsive websites:
1. Design for the mobile device first – Mobile devices are outselling PCs, so it just makes sense to change how we all think of website design and focus on mobile devices first. Get rid of extraneous design and focus where you should: on the content.
2. Optimize the organization of your content – Move items around, make important sections bigger, and use fewer columns in your site. Place the focus on whether the user can read and use the content you’ve provided. The user’s experience is paramount and the site will look good regardless of which device they use to reach your site.
3. Keep interaction a primary focus – Most people who view content with a mobile device are not viewing your content to see how great your design elements are. They’re just trying to read the content, the review, the directions, or something they’re linking directly to via another site. Ensure that they get to see that particular content when linking to your site and they don’t have to worry about your fabulous flash slide show on entry, or your huge menu. Let them go directly to the content they want to read.
Using CSS, fluid grids, scalable fonts, thoughtful navigation and clean design elements can make your website more responsive to all users’ devices. How your site looks will depend on the user’s pixels, screen size, font choices, and more, and not on your choice of how big your headers or banners should be. What’s important today is making it easy for the user to view and use your content no matter what device they use. Otherwise they may leave your site in frustration, causing you to possibly miss out on that sale.
While creating responsive mobile designed websites may seem complicated and difficult, the truth is that this is the direction the future is taking us. In fact, the future is here now that mobile devices are outselling personal computers.
If you use WordPress to build your sites, there are already many mobile responsive themes as well as plug-ins to help you design and develop your mobile responsive site easily and quickly. Our team are dedicated to ensuring that your website is mobile responsive and extremely user friendly.